搜索到
93
篇与
的结果
-
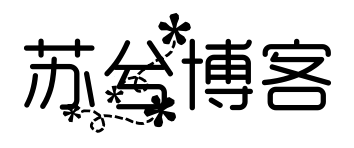
 rust裸机开发esp32c3 安装esp-generate# 安装新版生成工具 cargo install esp-generate # 安装依赖工具链 cargo install espup espup install激活环境变量source $HOME/export-esp.sh # linuxWindows用户默认在C:\Users\HOME目录下有一个 export-esp.ps1文件,双击执行激活环境变量使用esp-genertate 创建新项目esp-generate --chip=esp32c3 demo这个项目是个hello world项目,不需要额外的配置,接着按s创建项目添加依赖在Cargo.toml的[dependencies]添加println依赖esp-println = { version = "0.13.1",features = ["esp32c3","log"] }点亮LED修改mian.rs点亮一个led#![no_std] #![no_main] use esp_hal::clock::CpuClock; use esp_hal::gpio::{Level, Output, OutputConfig}; use esp_hal::main; use esp_hal::time::{Duration, Instant}; use esp_println::println; #[panic_handler] fn panic(_: &core::panic::PanicInfo) -> ! { loop {} } #[main] fn main() -> ! { // generator version: 0.3.1 let config = esp_hal::Config::default().with_cpu_clock(CpuClock::max()); let peripherals = esp_hal::init(config); let mut led = Output::new(peripherals.GPIO9, Level::Low, OutputConfig::default()); let mut count = 0; loop { let delay_start = Instant::now(); led.toggle(); println!("第{count}次数改变led状态"); count+=1; while delay_start.elapsed() < Duration::from_millis(1500) {} } // for inspiration have a look at the examples at https://github.com/esp-rs/esp-hal/tree/esp-hal-v1.0.0-beta.0/examples/src/bin } 成功打印日志
rust裸机开发esp32c3 安装esp-generate# 安装新版生成工具 cargo install esp-generate # 安装依赖工具链 cargo install espup espup install激活环境变量source $HOME/export-esp.sh # linuxWindows用户默认在C:\Users\HOME目录下有一个 export-esp.ps1文件,双击执行激活环境变量使用esp-genertate 创建新项目esp-generate --chip=esp32c3 demo这个项目是个hello world项目,不需要额外的配置,接着按s创建项目添加依赖在Cargo.toml的[dependencies]添加println依赖esp-println = { version = "0.13.1",features = ["esp32c3","log"] }点亮LED修改mian.rs点亮一个led#![no_std] #![no_main] use esp_hal::clock::CpuClock; use esp_hal::gpio::{Level, Output, OutputConfig}; use esp_hal::main; use esp_hal::time::{Duration, Instant}; use esp_println::println; #[panic_handler] fn panic(_: &core::panic::PanicInfo) -> ! { loop {} } #[main] fn main() -> ! { // generator version: 0.3.1 let config = esp_hal::Config::default().with_cpu_clock(CpuClock::max()); let peripherals = esp_hal::init(config); let mut led = Output::new(peripherals.GPIO9, Level::Low, OutputConfig::default()); let mut count = 0; loop { let delay_start = Instant::now(); led.toggle(); println!("第{count}次数改变led状态"); count+=1; while delay_start.elapsed() < Duration::from_millis(1500) {} } // for inspiration have a look at the examples at https://github.com/esp-rs/esp-hal/tree/esp-hal-v1.0.0-beta.0/examples/src/bin } 成功打印日志 -
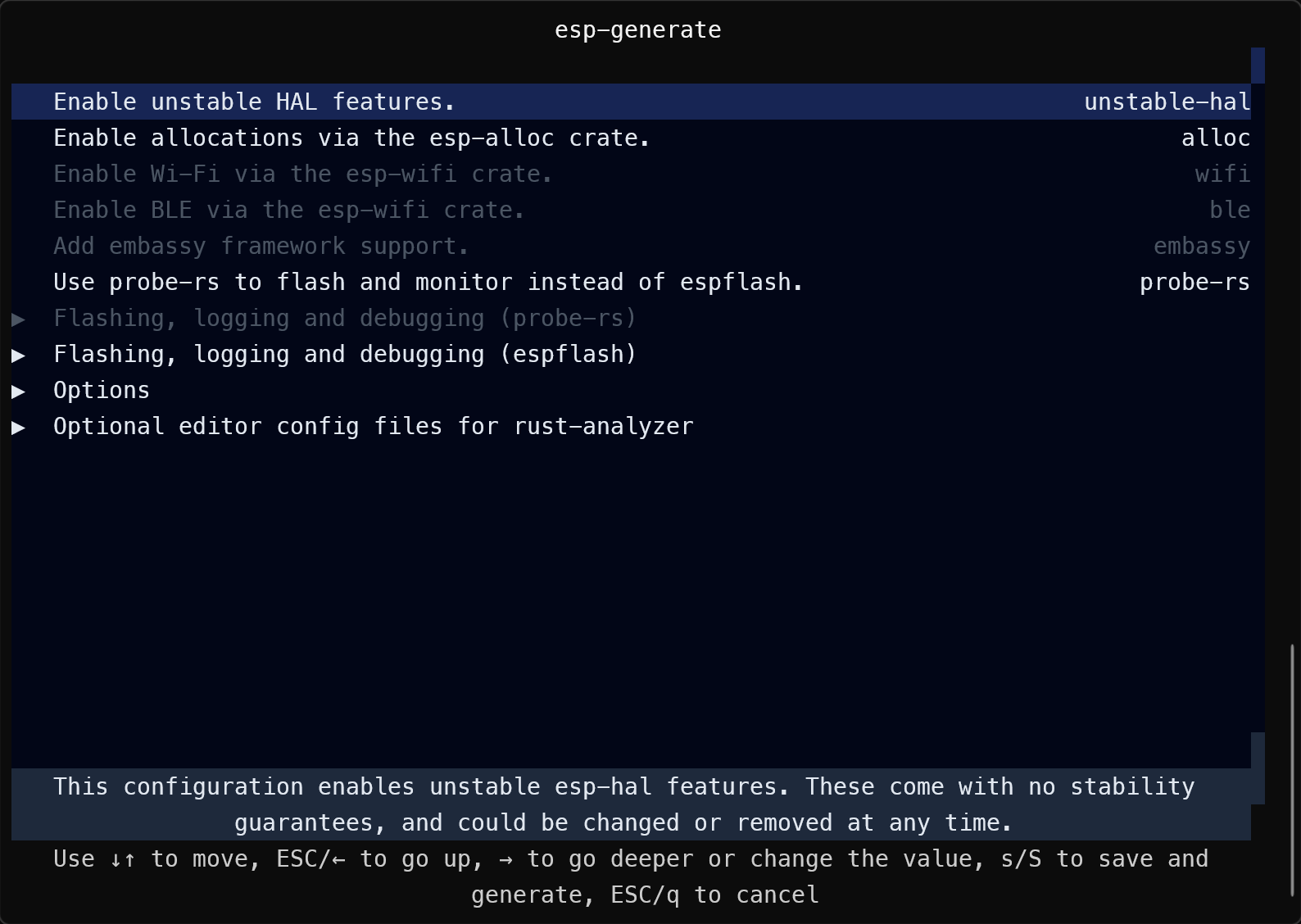
 rust开发esp32c3驱动oled屏幕 使用的是 I2C SSD1306 0.96寸的OLED屏幕1.在Cargo.toml中添加图形库依赖# 处理ssd1306屏幕 ssd1306 = {version = "0.10.0",features = ["graphics"]} embedded-graphics = "0.8.1"完整配置 Cargo.toml[package] name = "esp32c3-oled-demo" version = "0.1.0" authors = ["suxii <m@suxii.cn>"] edition = "2021" resolver = "2" rust-version = "1.77" [[bin]] name = "esp32c3-oled-demo" harness = false # do not use the built in cargo test harness -> resolve rust-analyzer errors [features] default = [] experimental = ["esp-idf-svc/experimental"] [dependencies] log = "0.4" esp-idf-svc = { version = "0.51", features = ["critical-section", "embassy-time-driver", "embassy-sync","experimental","std"] } futures = "0.3.31" anyhow = "1.0.98" esp-idf-hal = "0.45.2" # 处理ssd1306屏幕 ssd1306 = {version = "0.10.0",features = ["graphics"]} embedded-graphics = "0.8.1" [build-dependencies] embuild = "0.33" 2.在main.rs中编写rust代码use esp_idf_hal::{ delay::FreeRtos, i2c::*, peripherals::Peripherals, prelude::*, }; use embedded_graphics::{ mono_font::{ascii::FONT_6X10, MonoTextStyle}, pixelcolor::BinaryColor, prelude::*, primitives::{Circle, Line, PrimitiveStyle, Rectangle}, text::Text }; use ssd1306::{I2CDisplayInterface, Ssd1306, prelude::*, size::DisplaySize128x64}; fn main() -> anyhow::Result<()> { esp_idf_hal::sys::link_patches(); // 初始化外设 let peripherals = Peripherals::take()?; // 配置I2C let i2c = peripherals.i2c0; let sda = peripherals.pins.gpio5; let scl = peripherals.pins.gpio6; let config = I2cConfig::new().baudrate(400.kHz().into()); let i2c = I2cDriver::new(i2c, sda, scl, &config)?; // 创建SSD1306接口 let interface = I2CDisplayInterface::new(i2c); let mut display = Ssd1306::new( interface, DisplaySize128x64, DisplayRotation::Rotate0 ).into_buffered_graphics_mode(); // 初始化显示屏 display.init().expect("SSD1306 init failed"); display.flush().expect("Failed to flush display"); // 创建图形样式 let text_style = MonoTextStyle::new(&FONT_6X10, BinaryColor::On); let line_style = PrimitiveStyle::with_stroke(BinaryColor::On, 1); let mut run_x = 64; loop { // 清空屏幕 display.clear(BinaryColor::Off).unwrap(); // 绘制边框 Rectangle::new(Point::new(0, 0), Size::new(128, 64)) .into_styled(line_style) .draw(&mut display).unwrap(); // 绘制文本 Text::new("Hello Rust!", Point::new(10, 15), text_style) .draw(&mut display).unwrap(); // 绘制直线 Line::new(Point::new(10, 25), Point::new(118, 25)) .into_styled(line_style) .draw(&mut display).unwrap(); // 绘制圆形 if run_x > 128 { run_x = 0 } run_x+=10; Circle::new(Point::new(run_x, 40), 20) .into_styled(line_style) .draw(&mut display).unwrap(); // 更新显示 display.flush().expect("Failed to flush display"); // 间隔2秒 FreeRtos::delay_ms(2000); } }3.接线 SSD1306SDA -> io05SCL -> io06VCC -> 5vGND -> GND4.效果展示
rust开发esp32c3驱动oled屏幕 使用的是 I2C SSD1306 0.96寸的OLED屏幕1.在Cargo.toml中添加图形库依赖# 处理ssd1306屏幕 ssd1306 = {version = "0.10.0",features = ["graphics"]} embedded-graphics = "0.8.1"完整配置 Cargo.toml[package] name = "esp32c3-oled-demo" version = "0.1.0" authors = ["suxii <m@suxii.cn>"] edition = "2021" resolver = "2" rust-version = "1.77" [[bin]] name = "esp32c3-oled-demo" harness = false # do not use the built in cargo test harness -> resolve rust-analyzer errors [features] default = [] experimental = ["esp-idf-svc/experimental"] [dependencies] log = "0.4" esp-idf-svc = { version = "0.51", features = ["critical-section", "embassy-time-driver", "embassy-sync","experimental","std"] } futures = "0.3.31" anyhow = "1.0.98" esp-idf-hal = "0.45.2" # 处理ssd1306屏幕 ssd1306 = {version = "0.10.0",features = ["graphics"]} embedded-graphics = "0.8.1" [build-dependencies] embuild = "0.33" 2.在main.rs中编写rust代码use esp_idf_hal::{ delay::FreeRtos, i2c::*, peripherals::Peripherals, prelude::*, }; use embedded_graphics::{ mono_font::{ascii::FONT_6X10, MonoTextStyle}, pixelcolor::BinaryColor, prelude::*, primitives::{Circle, Line, PrimitiveStyle, Rectangle}, text::Text }; use ssd1306::{I2CDisplayInterface, Ssd1306, prelude::*, size::DisplaySize128x64}; fn main() -> anyhow::Result<()> { esp_idf_hal::sys::link_patches(); // 初始化外设 let peripherals = Peripherals::take()?; // 配置I2C let i2c = peripherals.i2c0; let sda = peripherals.pins.gpio5; let scl = peripherals.pins.gpio6; let config = I2cConfig::new().baudrate(400.kHz().into()); let i2c = I2cDriver::new(i2c, sda, scl, &config)?; // 创建SSD1306接口 let interface = I2CDisplayInterface::new(i2c); let mut display = Ssd1306::new( interface, DisplaySize128x64, DisplayRotation::Rotate0 ).into_buffered_graphics_mode(); // 初始化显示屏 display.init().expect("SSD1306 init failed"); display.flush().expect("Failed to flush display"); // 创建图形样式 let text_style = MonoTextStyle::new(&FONT_6X10, BinaryColor::On); let line_style = PrimitiveStyle::with_stroke(BinaryColor::On, 1); let mut run_x = 64; loop { // 清空屏幕 display.clear(BinaryColor::Off).unwrap(); // 绘制边框 Rectangle::new(Point::new(0, 0), Size::new(128, 64)) .into_styled(line_style) .draw(&mut display).unwrap(); // 绘制文本 Text::new("Hello Rust!", Point::new(10, 15), text_style) .draw(&mut display).unwrap(); // 绘制直线 Line::new(Point::new(10, 25), Point::new(118, 25)) .into_styled(line_style) .draw(&mut display).unwrap(); // 绘制圆形 if run_x > 128 { run_x = 0 } run_x+=10; Circle::new(Point::new(run_x, 40), 20) .into_styled(line_style) .draw(&mut display).unwrap(); // 更新显示 display.flush().expect("Failed to flush display"); // 间隔2秒 FreeRtos::delay_ms(2000); } }3.接线 SSD1306SDA -> io05SCL -> io06VCC -> 5vGND -> GND4.效果展示 -
Rust 与 Kotlin:优雅的数据传输与多态序列化实践 在现代软件开发中,尤其是在系统编程和移动应用领域,实现不同语言之间的数据交换至关重要。Rust 和 Kotlin 都以其高性能和安全性著称,提供了强大的多态序列化机制,能够确保数据结构在不同语言间的一致性和可维护性。本文将通过一个示例,展示如何在 Rust 和 Kotlin 中定义和处理多态消息,确保它们之间的无缝互操作。定义消息结构我们希望构建一个多态消息系统,包含两种类型的消息:LedMessage:控制 LED 的整数值。TextMessage:发送一条文本消息。Rust 实现Rust 使用 serde 库进行序列化和反序列化。通过使用 #[serde(tag = "type")] 属性,我们可以根据 type 字段区分不同的消息类型。use serde::{Deserialize, Serialize}; #[derive(Debug, Serialize, Deserialize)] #[serde(tag = "type")] enum Message { #[serde(rename = "led")] Led(LedMessage), #[serde(rename = "text")] Text(TextMessage), #[serde(other)] Unknown, } #[derive(Debug, Serialize, Deserialize)] #[serde(rename_all = "camelCase")] struct LedMessage { value: i32, } #[derive(Debug, Serialize, Deserialize)] #[serde(rename_all = "camelCase")] struct TextMessage { text: String, } impl Message { fn to_json(&self) -> serde_json::Result<String> { serde_json::to_string(self) } fn from_str(src: &str) -> serde_json::Result<Self> { serde_json::from_str(src) } } fn test() { let led_message = Message::Led(LedMessage { value: 33 }); let encoded = led_message.to_json().unwrap(); println!("{}", encoded); match Message::from_str("{\"text\":\"hello text\",\"type\":\"text\"}").unwrap() { Message::Led(led_message) => { println!("收到 LedMessage:{}", led_message.value) } Message::Text(text_message) => { println!("收到 TextMessage:{}", text_message.text) } Message::Unknown => { println!("未知的消息类型") } } }在这个实现中,type 字段用于区分不同的消息类型,serde 会根据该字段自动选择合适的枚举变体进行反序列化。Kotlin 实现Kotlin 使用 kotlinx.serialization 库处理多态序列化。通过自定义序列化器,我们可以根据 type 字段动态选择合适的反序列化器。import kotlinx.serialization.* import kotlinx.serialization.json.* object MessageSerializer : JsonContentPolymorphicSerializer<Message>(Message::class) { override fun selectDeserializer(element: JsonElement): DeserializationStrategy<Message> { val type = element.jsonObject["type"]!!.jsonPrimitive.content return when (type) { "led" -> Message.LedMessage.serializer() "text" -> Message.TextMessage.serializer() else -> throw SerializationException("未知类型:$type") } } } @Serializable(with = MessageSerializer::class) sealed class Message { abstract val type: String fun toJson(): String { return json.encodeToString(Message.serializer(), this) } companion object { private val json = Json { ignoreUnknownKeys = false encodeDefaults = true } fun fromStr(src: String): Message { return json.decodeFromString<Message>(src) } } @Serializable data class LedMessage(val value: Int, override val type: String = "led") : Message() @Serializable data class TextMessage(val text: String, override val type: String = "text") : Message() }在这个实现中,MessageSerializer 会根据 JSON 中的 type 字段动态选择合适的反序列化器,从而实现多态反序列化。Rust 与 Kotlin 的互操作性为了实现 Rust 与 Kotlin 之间的无缝通信,我们可以在 Rust 中将 Message 枚举序列化为 JSON,然后在 Kotlin 中反序列化,或者反向操作。Rust 到 JSONlet led_message = Message::Led(LedMessage { value: 33 }); let json = led_message.to_json().unwrap(); println!("{}", json);输出:{"type":"led","value":33}Kotlin 从 JSONval json = """{"type":"led","value":33}""" val message = Message.fromStr(json) println(message)输出:LedMessage(value=33, type=led)通过这种方式,Rust 和 Kotlin 可以共享相同的数据结构,确保数据的一致性和类型安全。总结通过利用 Rust 的 serde 和 Kotlin 的 kotlinx.serialization,我们可以实现优雅且高效的多态序列化。这种方式不仅确保了类型安全,还促进了不同语言之间的平滑数据交换。采用这些序列化技术,可以增强应用程序的互操作性,使其更加健壮和可维护。
-
安卓开发引入hilt实现依赖注入 1.在根目录下的build.gradle添加buildscript { dependencies { classpath 'com.google.dagger:hilt-android-gradle-plugin:2.48' } } plugins { ... id 'com.google.dagger.hilt.android' version '2.43.2' apply false } 2.在app目录下的build.gradle文件添加plugins { ... // 使用hilt id 'kotlin-kapt' // 添加 kapt 支持 id 'dagger.hilt.android.plugin' // 添加 Hilt 插件 } 引入依赖dependencies { ... // Hilt 核心依赖 implementation "com.google.dagger:hilt-android:2.48" kapt "com.google.dagger:hilt-android-compiler:2.48" // 如果使用 Compose,还需要添加 Hilt 的 Compose 扩展支持 implementation "androidx.hilt:hilt-navigation-compose:1.0.0"3.在项目中简单使用



-
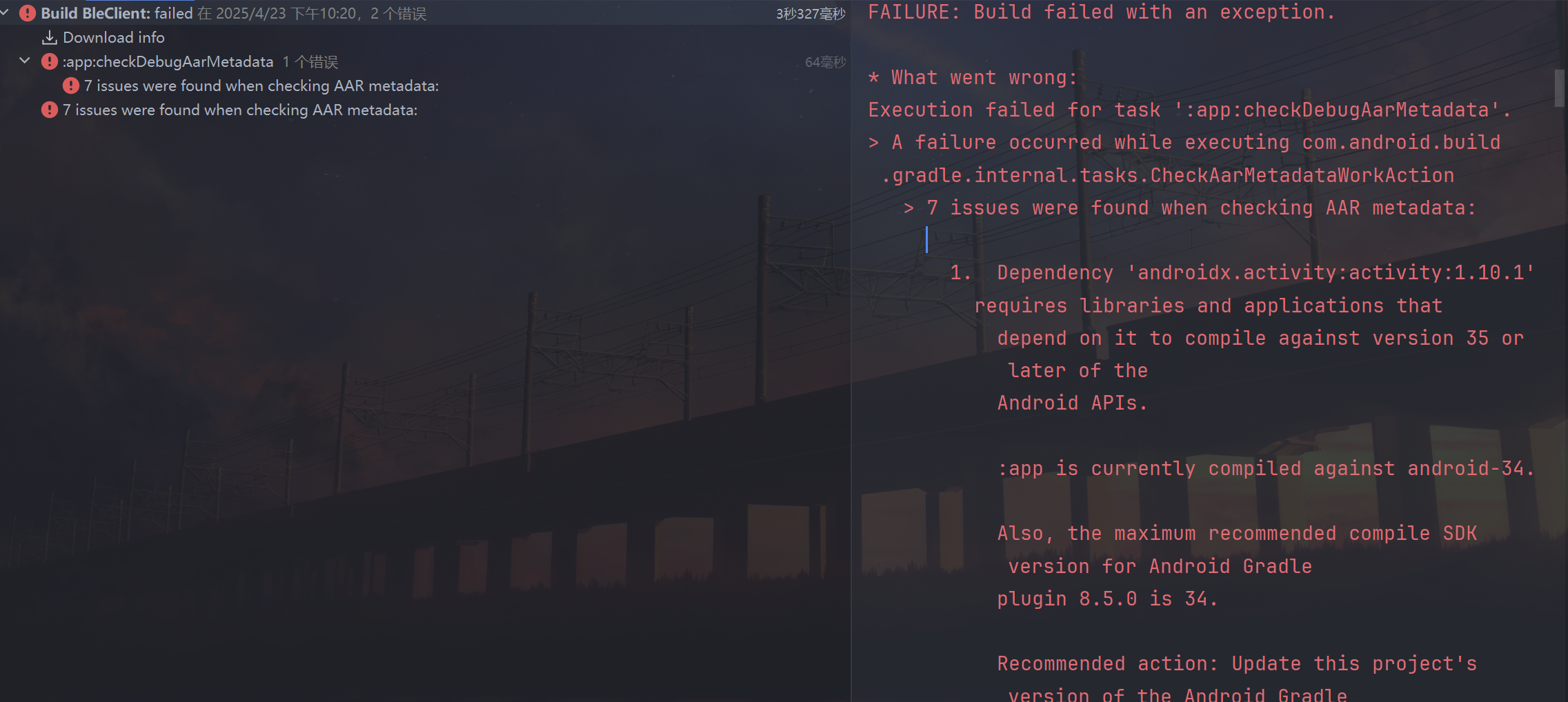
 记录一下安卓编译报错(Execution failed for task ':app:checkDebugAarMetadata') 报错信息:这两个地方显示依赖版本过高,去toml文件找到对应的版本 1. Dependency 'androidx.activity:activity:1.10.1' requires libraries and applications that depend on it to compile against version 35 or later of the Android APIs. 2. Dependency 'androidx.activity:activity-compose:1.10.1' requires libraries and applications that depend on it to compile against version 35 or later of the Android APIs.解决方案将 coreKtx = "1.16.0" 改成 coreKtx = "1.13.1"activityCompose = "1.10.1" 改成 activityCompose = "1.9.0"下面是修改后的同步一下,重新编译,通过了
记录一下安卓编译报错(Execution failed for task ':app:checkDebugAarMetadata') 报错信息:这两个地方显示依赖版本过高,去toml文件找到对应的版本 1. Dependency 'androidx.activity:activity:1.10.1' requires libraries and applications that depend on it to compile against version 35 or later of the Android APIs. 2. Dependency 'androidx.activity:activity-compose:1.10.1' requires libraries and applications that depend on it to compile against version 35 or later of the Android APIs.解决方案将 coreKtx = "1.16.0" 改成 coreKtx = "1.13.1"activityCompose = "1.10.1" 改成 activityCompose = "1.9.0"下面是修改后的同步一下,重新编译,通过了